
WEB関連業務Web Services
本サービスは、お客様の目的に応じたWEBサイトの設計、コンテンツやWEBアプリケーションの導入を支援するサービスです。
サービス案内
お客様に合わせたサービス内容をご案内いたします。
「ホームページを作成したい」と言うお客様
ホームページは現在、様々な情報を提供・共有する有用なツールとして周知され、多くの人々や企業に利用されています。 また、形態もブログやSNS(Social Networking Site:人のつながりをサポートするコミュニティサイト)等のコミュニケーション指向のものから、 様々な機能を実装、提供するアプリケーション指向のサイトまで、多種多様な形態で利用されています。
ホームページ作成の目的
ホームページの作成目的といえば、自社の製品やサービス等の情報をインターネットを通じて様々な人に向けて提供し、集客につなげていくことですが、
日常の営業活動と同様に、提供する情報内容やターゲットを明確にし、集客に至るフローを考慮しなければ、目的を果たせないものとなってしまいます。
また、提供する情報が利用者に対しての有用なことや、継続的な更新によって新鮮であることが、情報としての価値を高め、集客力を高めることとなります。
ホームページの作成方法
ホームページの作成方法は大別して下記の方法があります。
主なホームページの作成方法と特徴
| 作成方法 | 必要なリテラシー | 特徴 |
|---|---|---|
| ホームページ作成会社に一括して委託する | 小~大 | 低価格を売りにしコンテンツの作成を主体にするところや、マーケティング分析やSEO等を平行して行う総合的なプロデュース業者まで多種多様。 |
| 技術的なサポートを作成会社に依頼し、お客様自身が積極的に関与する | 小~大 | 一括して委託することに比べ、コストパフォーマンスを高めることが出来るが、プロジェクト管理の主体が必要。 |
| CMS※1やテンプレート等を利用して自身で作成する | 中~大 | コンテンツ等は比較的簡単に作成できるが、独自機能の実装などの汎用性が低く、マーケティング等を自身で行う必要がある。 |
| 市販のホームページ作成ソフトを利用して、自身で作成する | 大 | ワープロ感覚でコンテンツの作成が可能だが、htmlに対する知識が無ければ、サーチエンジン等が解析しやすいコンテンツの作成が難しい。 |
| ソフトを利用せずに自身で作成する | 大 | htmlやCSS等の文書構造、サーチエンジンのアルゴリズム等が全て理解できる人向け。 |
ホームページ作成会社の特徴
| 会社分類 | 初期コスト | 運用コスト | 適したページ | 特徴 |
|---|---|---|---|---|
| 低価格系 | 低 | 低~高 | 情報量・更新頻度とも少ない | 更新等にかかる費用や、提携先がある場合にサーバにかかるコスト等、様々な事を考慮し依頼する必要がある。 |
| 注文系 | 低~高 | 低~高 | 情報量・更新頻度が中程度 | 積極的に関与することで、ライフサイクルコストを低く抑えられるが、会社の能力により品質が大きく変わる。 |
| 総合系 | 高 | 高 | 戦力的に運営するページ | マーケティング分析などを行い、WEBサイトと連携していくことで集客を行う。 |
※1CMS(Contents Management System:サイトを構築・管理するためのシステム)
ホームページの作成・管理形態
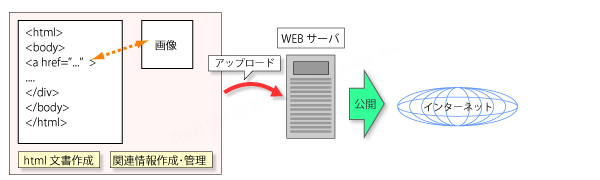
- html文書などを作成管理し、アップロード

ホームページ作成ソフト等の利用、又は直接html文書等作成し、WEBサーバにアップロード後、ホームページを公開します。 関連するリンクや関連するファイルなども併せて管理する必要があり、情報量が多い場合や更新を頻繁に行う場合は管理が煩雑になります。- CMSを利用した文書作成・管理

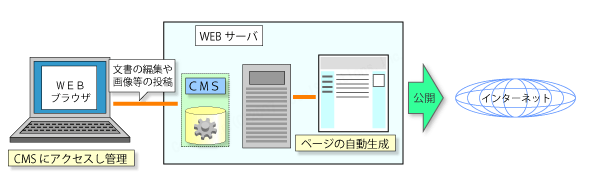
サーバ上又はローカルで稼働しているCMSを利用して、文書や表示スタイル、関連ファイルの管理を行い、表示されるページは通常サーバにより自動生成されます。 ブログ型ホームページのCMSとしてMovableTypeやXOOPS等が広く利用されています。
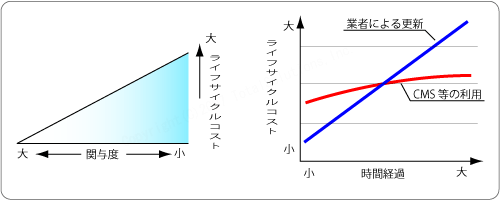
ホームページ構築・運用に係わるコスト
ホームページは多種多様な形態があり、また利用度やお客様自身の関与度によって、開発や運用に係わるライフサイクルコストが大きく変化します。 CMS等を利用した場合等は、初期コストはかかりますが、お客様自身での更新作業が可能になり、長期間の利用を前提とした場合はライフサイクルコストを抑えることが出来ます。 お客様の利用目的に応じて、適切な作成方法を選定する必要があります。

弊社はお客様の目的を考慮して、最適なホームページ構築・運用環境の整備を支援しいたします。
「多くの人が訪れるサイトとしたい」と言うお客様
WEBサイトは構築しただけではサイトの存在自体も認知されず、いかに有用な情報を配信したとしてもアクセス数が伸びることはありません。 利用者がサイトを認知する経路を知って、適切な最適化を行い、またサイト自体の質を高めていくことが必要です。
サイトの認知経路
YAHOO!JAPANの実施したウェブサイトの認知経路に関するアンケート(第20回)によると、78%の人がインターネットの検索サイトを利用し、ウェブサイトを認知するということがわかっております。 また、余裕が無い限り、多くの人は検索結果の1~2ページ(1~20位)程度しか見ないことが知られており、多くの人にサイトの存在を知ってもらうためには、 検索サイトの結果上位20位以内程度にランクされる必要があることがわかります。
検索エンジンの上位に表示されるためには
検索エンジンアルゴリズムと親和性を高めるものとして、SEO(Search Engine Optimization:検索エンジン最適化)と呼ばれる手法が知られており、 多くの企業が様々な手法を用いて、検索結果上位にランキングされるような対策を行っております。 しかし、YAHOO!やGoogle等の大規模検索エンジンは、意図的な順位操作を排除するための対策を日々行っており、SEOとの「いたちごっこ」又はSEO業者同士の過当競争と言えるような状況となっております。 また、スパムと呼ばれる行為を行った場合には、順位の降格や検索結果に表示されないなどのペナルティが課されることがあります。
スパム行為の例 (注意喚起の為の掲載ですので、絶対に実施しないで下さい)
- クローキング
- 検索エンジンの巡回ロボットだけに見えるSEO対策済みページを用意し、誘導する行為
- ドアウェイページ
- 特定のキーワード対策を行ったページを複数用意し、そのキーワードを辿ってきたユーザーを自動的に同一ページに誘導する行為
- リンクファームへの参加
- リンクポヒュラリティ対策のためだけに作られた、不正なリンクファームへの参加行為
- 見えないキーワードの利用
- 背景色と同じ色のテキストや非常に小さな文字を利用したキーワードの不正な埋め込み行為
- キーワードの乱用
- ページ内に不正にキーワードを多用する行為
上記の行為の中にはかつてSEOとして実施されていたものもありますが、現在は検索エンジンによってスパムとみなされます。 SEOとスパムとの境界線は非常に微妙なところで、SEOは専門の技術者が高度な技術を用いて、 継続的に実施し続ける必要があるもので、継続的に相当なコストがかかり、採用には注意が必要です。
本質的なSEO
SEOと称してスパムに近い手法を提供している会社も多々存在しますが、サイト創世記はサイトの紹介に注力して、
以後は検索エンジンが目指す方向(アルゴリズムが向かう方向)と同調し、利用者の動向などを的確に把握して、コンテンツの質自体を高めることが本質的なSEOと言えます。
アクセス解析等を実施して、ホスピタリティあふれるサイトをつくっていくことが重要になります。
ページの技術的レベルの向上
多くの方々が訪れやすいページデザインは、WEBアクセシビリティ(WEBページの閲覧しやすさ)を向上させることで実現でき、 W3C(The World Wide Web Consortium:Webの標準化団体)などからガイドラインが勧告されています。 WEBアクセシビリティを向上させることは、障害をもたれた方々に対しての対応と捕らえられがちですが、広義な意味で様々な人がアクセスしやすい環境をつくるというものです。 また、検索エンジンの巡回ロボットもサイト利用者の一部であるため、アクセシビリティを向上させることはSEOにつながることにもなります。
正当なHTML文書
WEBサイトを構成する大部分のコンテンツはHTML(Hyper Text Markup Language:マークアップにより、文書構造や体裁を定義するテキスト)文書にて作成されますが、
HTML等はW3Cによって、正当な既述方法が勧告されています。
しかし、公開されているWEBサイトの大半が正しいHTMLの既述を行っておらず、ブラウザや利用者が適当に解釈することを期待して作成されたものと言えます。
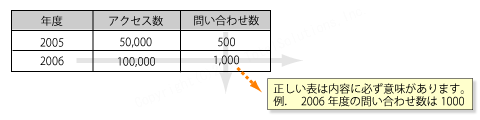
また、HTML文書は文書構造を定義するもので、見た目を定義するものではありません。
表現はCSS(Cascading Style Sheets:HTML文書の見た目を定義する規格)を使用することが望ましいとされていますが、作成ソフトを利用したコーディングや一部の作成会社では、table(表)を用いたレイアウトなどが多用されています。
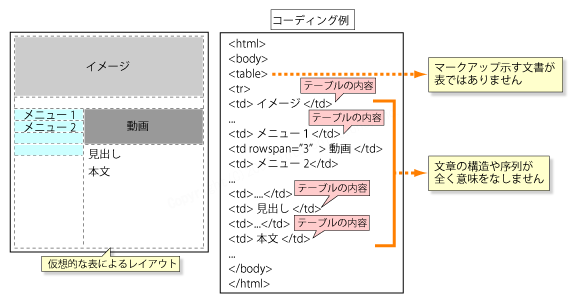
- table(表)によるレイアウト例

table(表)を用いたレイアウトは非常に簡易なため、HTMLの知識がなくとも簡単にページを作成することができますが、正しい文書構造や序列を定義することが出来なくなります。
正しいtable(表)の例
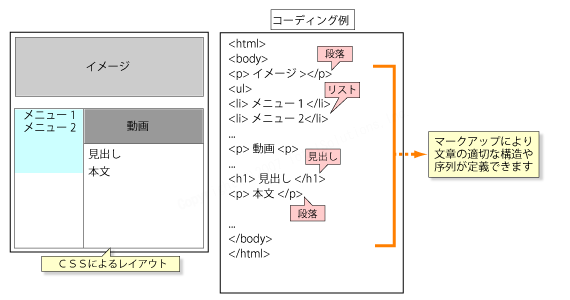
- CSSを用いた正当なHTML文書既述例

CSSを用いたレイアウトは、デザインの為のコーディングがHTML文書の中に存在しないため、適切なマークアップを行うことができ、文書本来の構造や序列を正しく表すことが出来ます。 また、コードが簡潔になるため、お客様自信での更新作業が比較的容易に行えます。
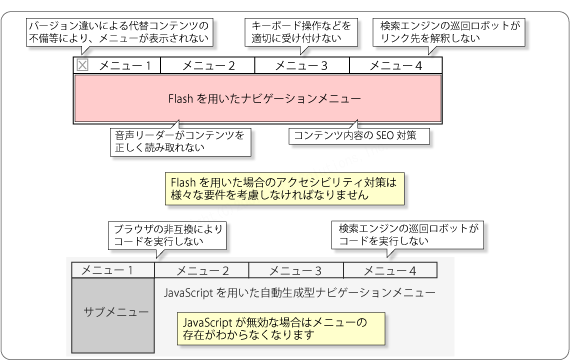
プラグインの正しい利用
FLASHなどのプラグインなどは、HTML等では実現できないインタラクティブな表現が可能になりますが、HTML文書とは違いプログラミング言語の一種であるために、アクセシブルなコンテンツの作成には、
表面的な部分以外での技術力が必要になります。特にナビゲーションでの採用に当たっては、アクセシブルなサイト構成を取れなくなる可能性があるため注意が必要です。
また、JavaScriptなどのスクリプト言語もHTMLでの表現や機能を補完するために多用されますが、ブラウザの種類に依存したコードなども多々存在するため、適切なコーディングがなされなければなりません。
環境によっては実行されないことも多々あるため、ナビゲーションなど重要なものではなく、補完的な役割で使用されることが必要になります。

弊社は多くの訪問者が訪れるサイトの構築・最適化を支援いたします。
「インタラクティブなページとしたい」と言うお客様
ホームページを配信しているHTTPは、利用者のリクエストに対して、リクエストに応じたページデータを返し、 リクエスト毎に通信が終了しまうために、利用者との間で対話的なコンテンツを配信するインタラクティブなページの構築が難しい仕様となっております。 インタラクティブにページは、Flash等のプラグインやAjaxを用いることで実現することが出来ます。
Ajaxの利用
Ajax(Asynchronous JavaScript + XML:サーバとXMLデータをやり取りするための非同期通信技術)は多くのブラウザで標準的に利用できるJavaScriptの非同期通信技術と、 WEBの標準技術であるXML,XSLT,CSS等の文書構造・スタイリング技術を組合せ、ページ遷移を伴わないインタラクティブな操作を、幅広い環境で可能とします。 また、バックグラウンドでデータをバッファリングすることで、通常のページ遷移型の表示方法に比べ高速なページ表示を行うことが出来ます。
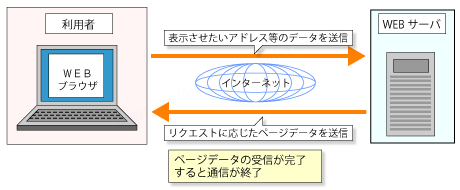
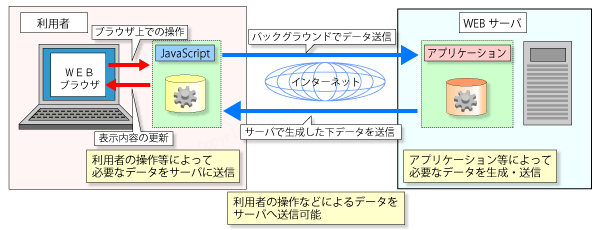
従来のHTTP通信と非同期通信の違い
- 従来のHTTP通信

ページデータの受信が完了すると通信が終了してしまうため、フォームへの入力など利用者の操作があった場合には、新しいページのリクエストを行わなければならない。- Ajaxによる非同期通信

利用者の操作時など、必要に応じてサーバへのリクエストを行い、サーバから返されたデータを基に表示中のコンテンツを操作できるため、対話的な操作が可能。
Ajaxの利用例
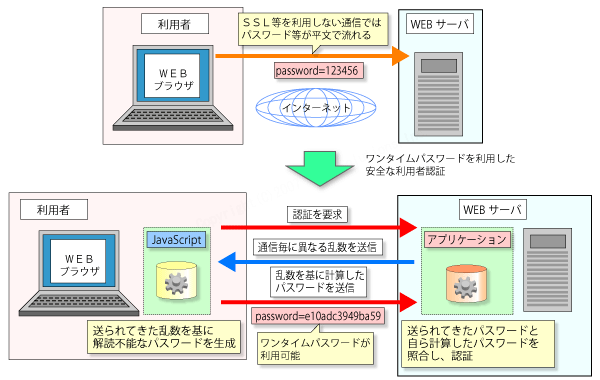
- 非暗号化通信経路でのワンタイム(使い捨て)パスワードの利用
 SSL/TLS等を用いない非暗号化通信経路では、盗聴などによるパスワードの詐取が可能ですが、ワンタイムパスワードを用いることでパスワードの詐取を防止します。
SSL/TLS等を用いない非暗号化通信経路では、盗聴などによるパスワードの詐取が可能ですが、ワンタイムパスワードを用いることでパスワードの詐取を防止します。
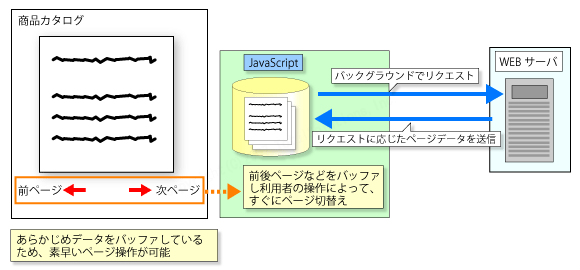
※パスワードは不可逆なハッシュ関数を用いることで、盗聴したデータからの復元は出来ません。- 商品カタログなどの表示パフォーマンスの改善
 通常のHTTP通信では利用者が操作した後にページデータの読み込みを開始しますが、
前後ページなどをあらかじめ読み込んでバッファリングすることで、利用者の操作と同時にページ表示することが出来ます。
通常のHTTP通信では利用者が操作した後にページデータの読み込みを開始しますが、
前後ページなどをあらかじめ読み込んでバッファリングすることで、利用者の操作と同時にページ表示することが出来ます。
WebAPIとの連携
WebAPIはインターネットを通じて、様々なアプリケーションを利用するためのインターフェースで、日本のみならず世界中で日々が開発が行われ、数多くの有用なAPIが公開されております。
それらのAPIを効果的に活用することで、利用者に対してより有用な環境を提供できます。
WebAPIの利用例
弊社は多くの方が利用しやすいサイト環境の構築を支援いたします。
「Web上の資源を有効活用したい」と言うお客様
Web上で扱われるデータは様々な形式のものがありますが、ページを表示させるための言語であるHTML(Hyper Text Markup Language)文書と 親和性が高いものとしてXML(eXtensible Markup Language)があり、Web上で様々なサービスを提供するAJAXをはじめ、Web以外の分野でも様々な形で利用されています。
XML(eXtensible Markup Language)
XMLはWeb上で一般的に利用されているHTMLと同様に、タグと呼ばれる文字を付与することで、コンピューター上で処理できる様、様々な意味付けを行った文書です。 HTMLはWeb上で表示されることを目的とするため、一般に決められたタグのみを用いますが、XMLは利用者が任意にタグを定めることが出来るため、様々な形態で利用することが出来ます。
- 一般的な文書
- 会社名:株式会社トータルソリューションズ
所在地:愛知県名古屋市中村区
事業内容:ICTソリューションサービス
人間は視覚的に意味をとえることが出来ますが、コンピューターは理解できません。 - XML文書
- <?xml version="version=1.0" encoding="utf-8" >
<company>
<name>トータルソリューションズ</name>
<location>愛知県名古屋市中村区</location>
<service>ICTソリューションサービス<service>
</company>
コンピューター上で処理出来るようにタグを付与しています。XML文書そのものは人間が読みにくいものなので、文書として整形する場合はスタイリング等の処理を行います。
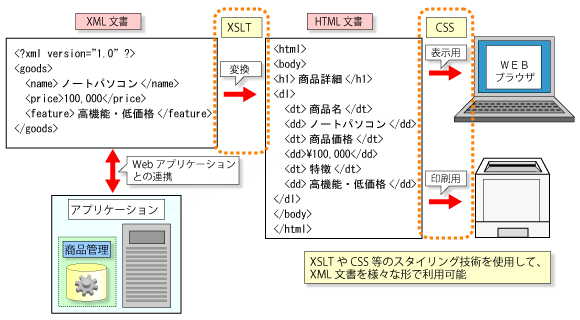
XML文書のスタイリング
XMLにはXSLT(eXtensible Stylesheet Language Transformations)と呼ばれる文書変換技術があり、スタイルシートを使い分けることで様々な文書への転用が可能です。
またHTMLのスタイリング技術であるCSS(Cascading Style Sheets)を併用することで、Web上の様々な文書への転用も可能です。

弊社はWebのみならず、様々な用途で有効活用可能なコンテンツ作成を支援いたします。
その他のWebに関しての相談や、現状の診断なども、お気軽にお問合せください。